Getting Creative With Memories
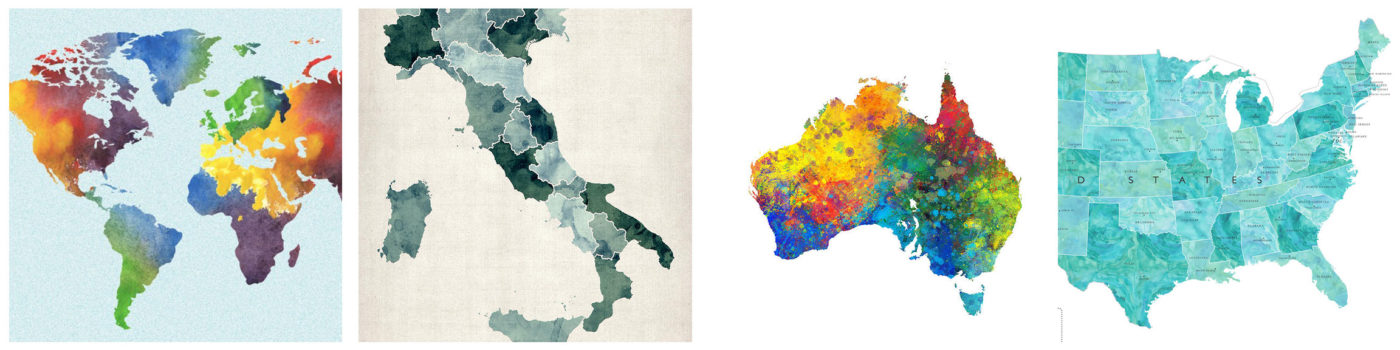
Maps have many purposes. One of the main reasons people come looking for a map is to decorate a space. People want something to represent their travels, show them the world or simply bring some color into their lives. Graphic design is a very crucial part of the map-making process. We work with color, graphics, pictures and lots of data. This tutorial gives you a little insight into our world and how one type of map is created.

If you’re not familiar with the graphic design world, this is a quick rundown of what Illustrator is and how a Clipping Mask works. Adobe Illustrator is a vector drawing program. It is often used to draw illustrations, cartoons, diagrams, charts, and logos. At this point, you might be asking yourself, “What is a Vector?” Vector graphics is the creation of digital images through a sequence of commands or mathematical statements that place lines and shapes in a given two-dimensional or three-dimensional space. I might have lost you at this point. Don’t go anywhere! we promise it’s not as complicated as it sounds.
Step 1
FIND YOUR INSPIRATION
Pick two images that you want to overlay; 1 as a map outline and 1 as a colored image or picture.
*Important note: for this to work, the graphic that you want to color in has to be a vector image. This means the graphic has to have been created in Illustrator.
Step 2
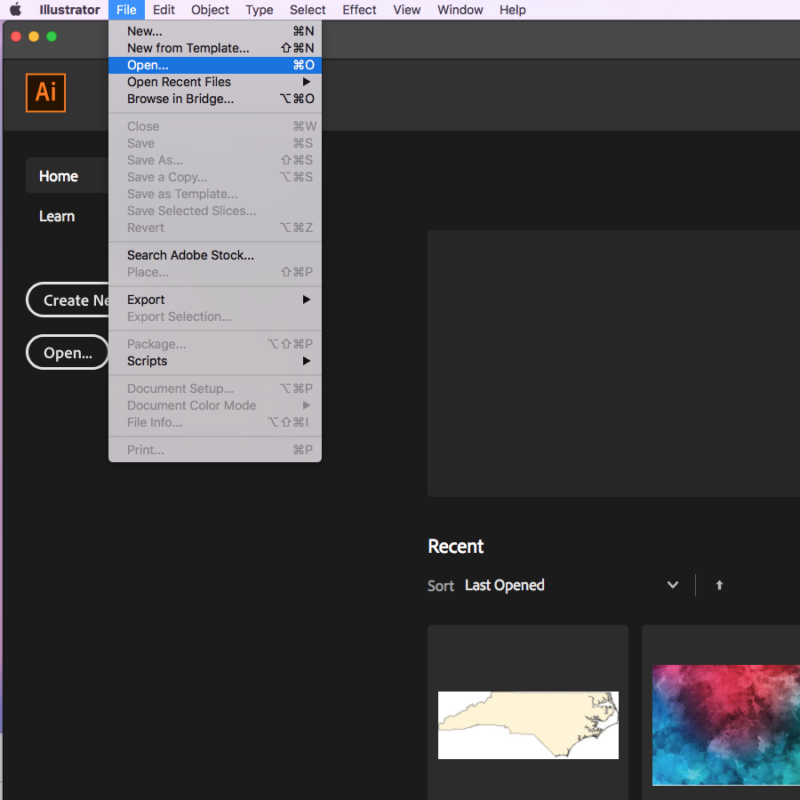
To open a file that you have found or previously created go to:
[ File > Open ]If you are starting a file from scratch, you can create any file size and setting by going to:
[ File > New ]
Step 3
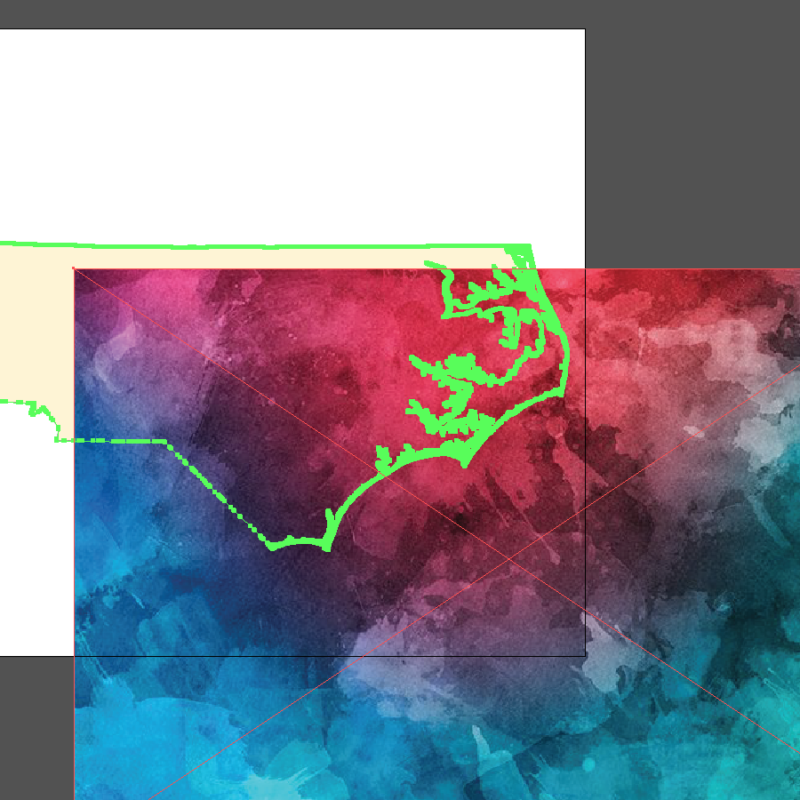
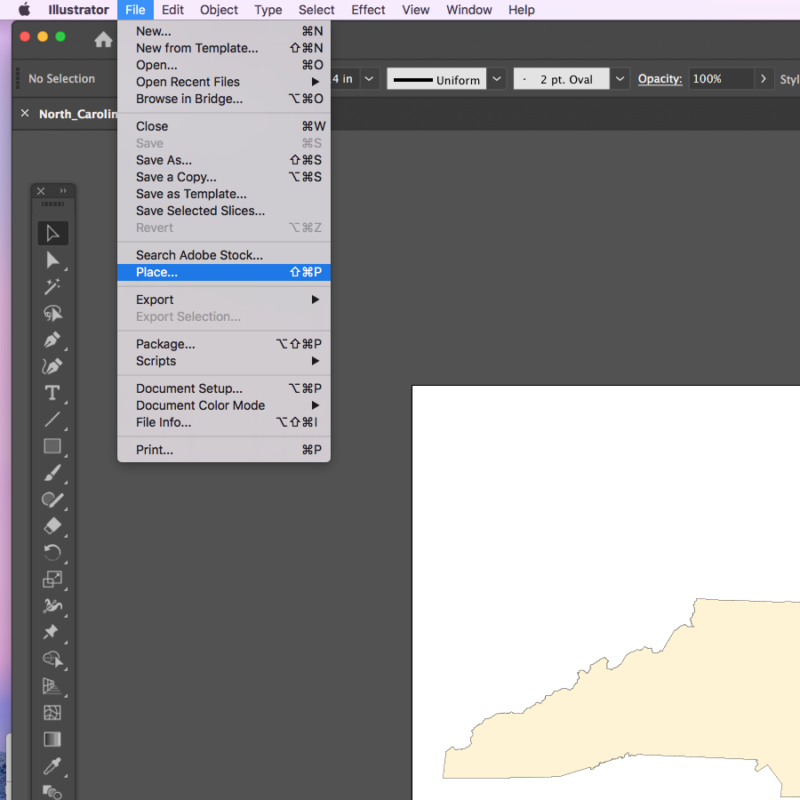
Open the colored image you want to use. To do this we need to place it into the same document as the map you want to use.
[ File > Place ]Place the colored image on top of the map, covering the whole area. If you do not cover the whole area there will be gas in your final piece!


Step 4
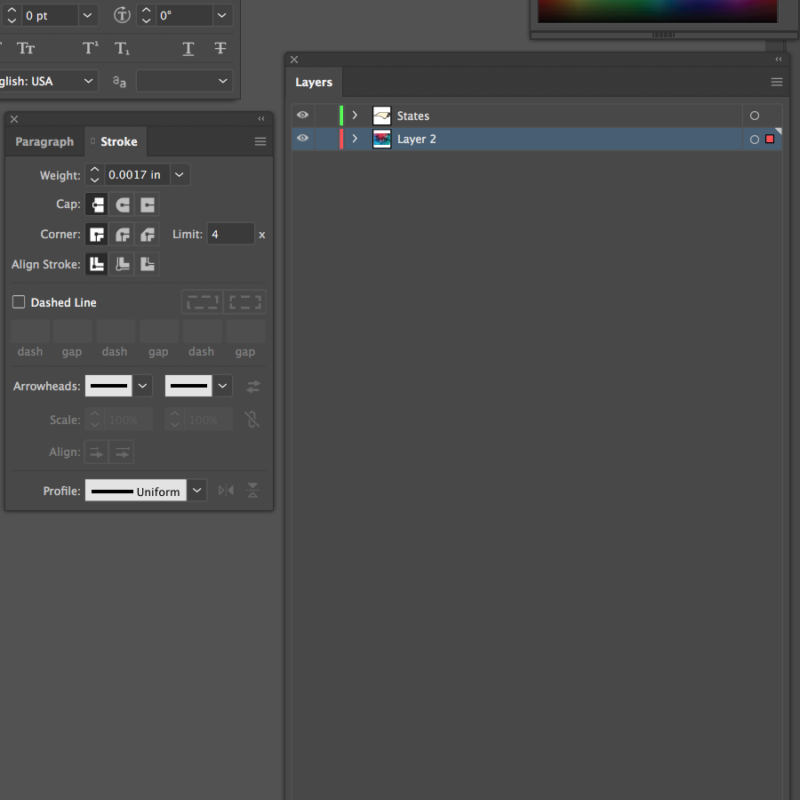
Under the LAYERS tab, send the color layer to the back by dragging the color to the bottom.
[ Window > Layers ]This will put your map outline over the colored image. Make sure that the vector map covers everything that you want to outline!


Step 5
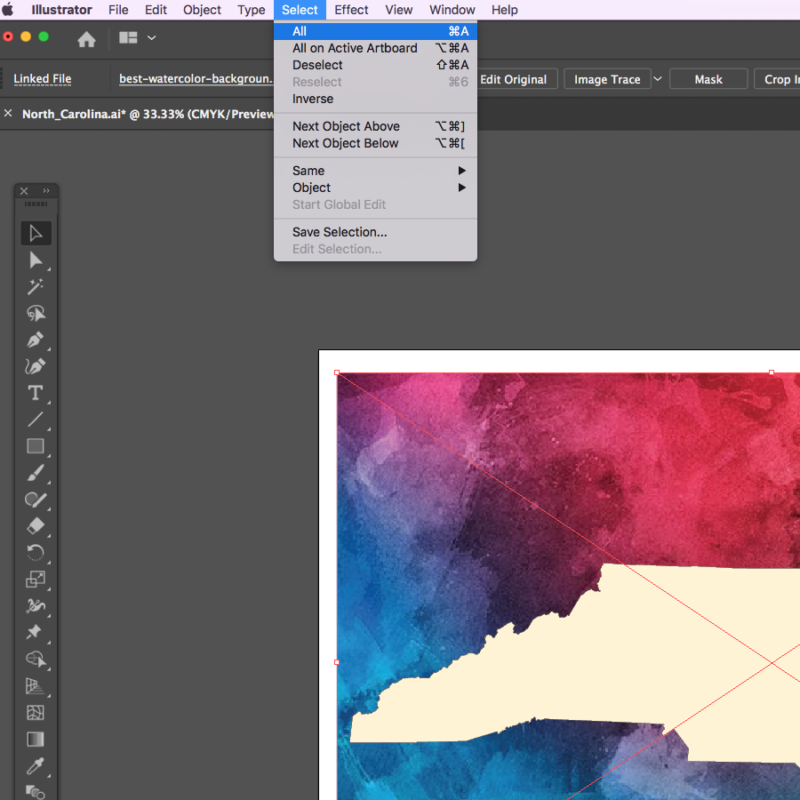
You need to select the map and the color image
[ Select > All ]* This will automatically select everything in your document so if you have additional text and images they will be selected as well.

Step 6
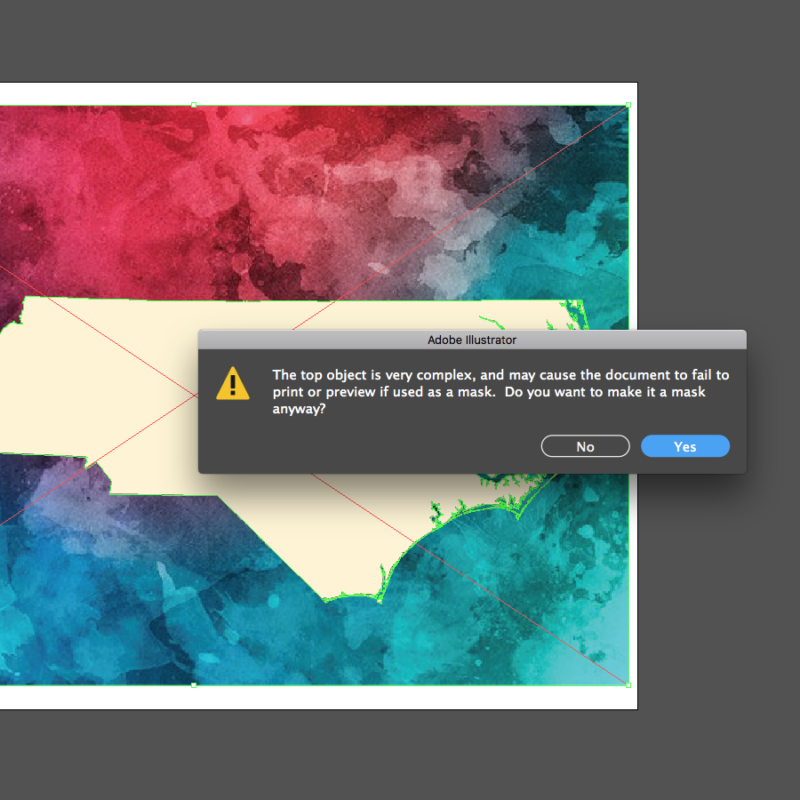
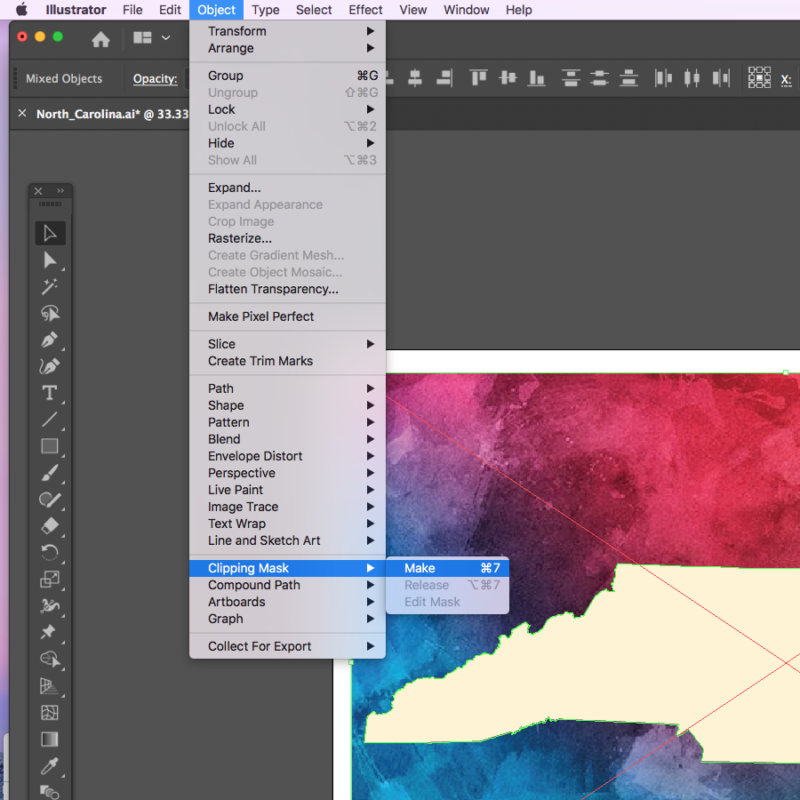
Create a Clipping Mask:
[ Object > Clipping Mask > Make ]If you have a very complex map it will warn you of a failure to preview, but they usually preview regardless!



Now you have a colorful map that you can proudly hang on your wall, but we get it, sometimes life gets busy. For those moments leave it to the experts, we can create a special map just for you, you can even pick different finishing options.
We want to see your creations! Tag us on Facebook or Instagram, show us your best map.

